أفضل موقع لستضافة جميع أنواع الملفات بالمجان
السلام عليكم ورحمة الله وبركاته في هذه الحلقة سنتعرف على أفضل موقع لتحميل جميع أنواع الملفات مجانًا ، نحن نعلم بأن إستضافة بلوجر مجانية و توفر لك السيرفر مجانًا لهذا نستطيع إنشاء مدونة خاص بك و بكل سهولة كما يمكننا إستضافة الملفات علٖى المنصة بشكل مجاني و أمن ، نقوم برفع القالب سوى كان مدفوع أو مجاني إلى المنصة بدون عناء ولكن في معضم القوالب نجد أن الأكواد كثيرة هذا الأمر يؤثر في سُرعة تحميل المدونة و ترغب في جعل الموقع الخاص بك خفيفًا و يعمل بشكل أسرع مع العلم أنك لا تملك المال ، هنا ستجد الحل للحصول على أفضل سرعة للموقع الخاص بك و ذلك بستضافة ملفات javascript css html مجانًا على أحد المواقع الكُبرى التي توفر لك هذا الأمر لتقليل الأكواد على المدونة ، اليوم سأشرح لكم أفضل موقع تستضيف فيه هذه الملفات العملاق Github كثيرًا ما تكلمنا على هذا الموقع لكننا لم نشرح عنه شيئ تستضيع من خلاله الحصول على روابط مباشرة بصيغة js-javascripi-html وإذا قمنا بالبحث على موقع آخر ربما لن تجده مجانًا و قد يكون غير آمن.
حتى موقع الوورد بريس إذا قمنا بفتحه مجانًا سنحصل على موقع غير آمن إذا نطرنا على الرابط سنجد بأن القفل الأخدر غير موجود وقد حل في مكانه مثلث رمادي في وسطه علامة إستفهام هذا دليل على أن الموقع غير آمن هذا مثال بسيط على الأمان.

ماهو موقع Github
Github خدمة ويب خارجية و مجانية لمشاريع البرمجيات تستطيع من خلاله رفع ملفات بأمان ، حيثُ يُعتبر هو الموقع الأكثر شعبية على مستوى العالم بين تلك المواقع التي تقدم خدمة إستضافة الملفات البرمجية مجانًا ، يُعتبر أكثر موقع ويب نشاطًا يعتمد عليه الكثير من البرمجيين و المدوينين في تخزين أكواد js css html script والعديد من الأكواد و من بينها أكواد الإختراق برابط منغم و سكربتات التي نعمل عليها على تطبيق التريمكس ، ولأن دعنا تعرف على طريقة رفع الملف على موقع جيثب.
الخطوة الأولة طريقة التسجيل في موقع جيثب
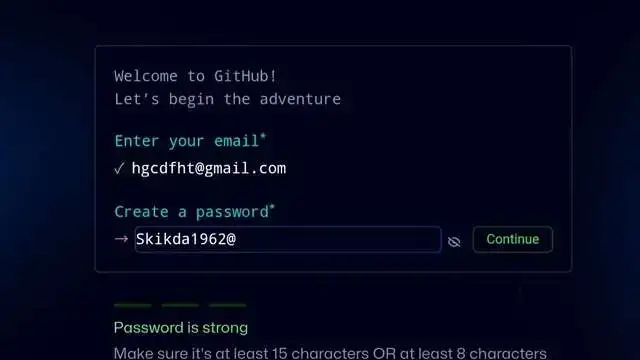
إبحث في الجوجل على Github ثم إنشاء حساب جديد ، أدخل إسمك و عنوان البريد الإلكتروني و كلمة المرور مناسبة حروف كبيرة و صغيرة مع أرقام أعد كتابة كلمة المرور الأن إرسال ، بعد ذلك سوف يكون عليك تفعيل الحساب من الإيميل هنا إنتهينا من فتح الحساب قد يدلب منك أرقام لفتح مشروع وهمي إقبل به ورجع إلى الإيميل الخاص بك ستجد رسالة جديد من الموقع تحتوي على أرقام لفتح مشروع وهمي تم إضافة هده الخاصية حديدً.

الخطوة الثانية طريقة رفع الملفات على موقع جيثب
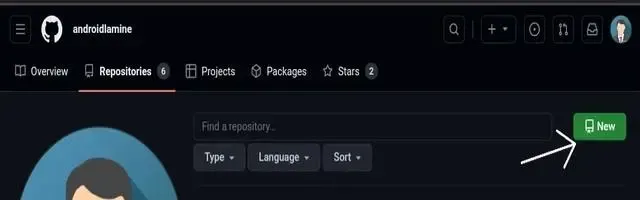
بعد تسجيلك في الموقع نأتي إلى العمل الحقيقي كيف نستضيف الملفات عليه كل ما عليك فعله إختر مشروع جديد كما هوا طاهر في الصورة التي أمامك.

الخطوة الثالثة كتابة إنشاء المستودع
ألأن سنقوم بي إنشاء مستودع لنرفع عليه الملفات ، نقوم بتحديد إسم لمستودع الأكواد الإسم هنا إختياري ثم نعلم على الخانة الموضحة أمامك على الصورة ونضغط على إنشاء مستودع.

الخطوة الرابعة رفع الأكواد ذاخل المستودع
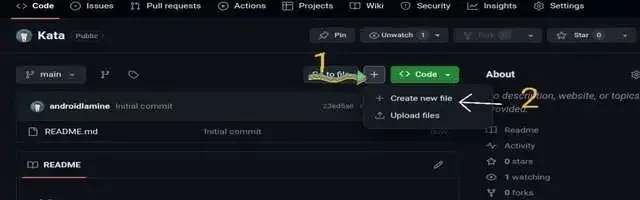
بعد إنشاء المستودع بقيا علينا رفع الأكواد عليه أنت الأن تقوم بتقليص سكريبث ليوصبح رابط واحد على سبيل المثال عندما نتصل برابط خارجي من التريمكس يعمل و كأنه سكريبث موجود عندك و هكذا أيضًا مع باقي الأكواد ، إضغط على إنشاء ملف جديد كما هوا موضح في الصورة أمامك.

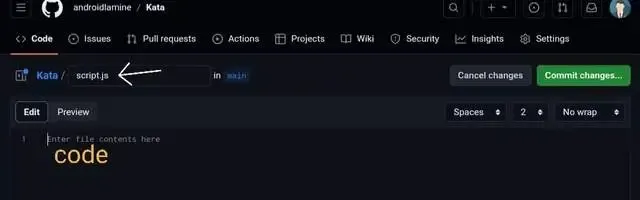
الخطوة الخامسة طريقة إضافة إسم لملف الكود js css html
بعد إنشاء الملف الأن نضيف ندخل إلى الصفحة و تقوم بختيار إسم الملف الذي تضع له الأكواد في مكانها كما هوا موضح في الصورة أمامك بعد ذلك إضغط على commit new file وسنحصل على ملف به الأكواد.
يجب إنتهاء إسم الملف .js أو .css أو .html

الخطوة السادسة طريقة إستخراج رابط مباشر
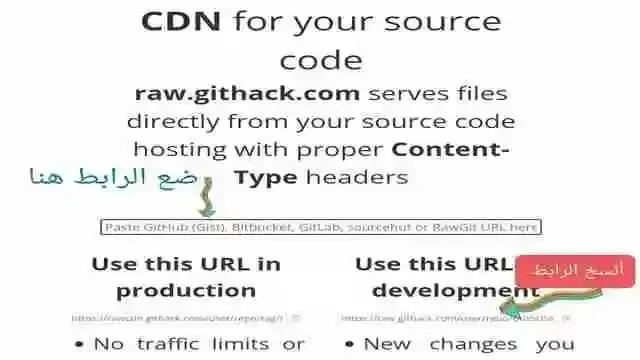
بعد الإنتهاء من إنشائه نأخد رابط الملف الذي وضعنا فيه الأكواد نسخ ونتجه به مباشرة إلى موقع raw.githack وننسخ الرابط الذي نسخناه مند قليل في الخانة الأولى في الموقع كما هوا موضح أمامك.

الخطوة الأخيرة إضافة الرابط المتحصل عليه من الملف
بعد حصولك على الرابط الذي سوف تستخدمه في المدونة سنستخد أحد هذه الأكواد و نضيف الرابط فيها على سبيل المثال إذا كانت جافا سكريبت نستعمل <script src='الرابط هنا' type='text/javascript'/> أما إذا كان الرابط css فعليك إضافة هذا الرابط <link href='الرابط هنا' rel='stylesheet' type='text/css'/>
هنا نكون قد إنتهينا من شرح موقع جيثب أتمنا أن تكونو إستفدتم شكرا لكم جزيل الشكر أي إستفسار تواصل معي عبرى التلكرام